Sponsored by accessiBe
Image by Andrzej Rembowski from Pixabay
Are you familiar with the Americans with Disabilities Act, usually referred to as the ADA?
If you answered that question with a “no,” then the chances are good your website doesn’t comply with its standards.
And that’s bad. Really bad.
Enter accessiBe

Image Source: accessiBe
People are getting sued left and right—and are losing—because their sites aren’t ADA compliant. Considering the fact that settling these types of lawsuits can cost between $50,000 and $75,000, you probably don’t want to experience an ADA-related lawsuit.
That’s why we need to talk about accessiBe, an AI-powered web accessibility platform that will make your website easily accessible for persons with disabilities.
The platform can help you comply fully with the ADA and the Web Content Accessibility Guidelines (WCAG) 2.1.
This is because accessiBe’s AI technology helps you maintain around-the-clock compliance even if your site goes through daily updates. What’s more, when you’re installing it, you won’t need to do manual coding.
1. Comply with ADA Requirements with accessiBe’s Background Application
accessiBe involves two components, the foreground and background applications. They work hand-in-hand to make your website compliant and accessible.
The platform’s background application is essential to making your website compliant because it handles around 70% of the requirements plus the more complex guidelines stated in the ADA and WCAG.
Here’s how some of the background application features work.
Keyboard Navigation
Once keyboard users land on your website and hit the Tab button, a popup will show options for navigation. For example, you will see options such as Adjust Website to Keyboard Navigation and Screen Reader, Open the Accessibility Adjustment Interface, and the Quick Navigation pane.

With the quick navigation menu, keyboard users can skip through sections and pages to navigate without going through your entire website. For example, they can search for any page directly.
After users select a navigation option, accessiBe then sets off an accessible mode and immediately applies all the necessary code changes that make your website fully accessible using the keyboard.

With these features, your website users who have disabilities can access your site fully and effectively using only the keyboard, while making your website compliant at the same time.
Screen Reader
Once you have accessiBe installed, it will then use its AI technology to scan and analyze your website elements, forms, structure, and so on. This makes your site compatible with screen readers.
First, accessiBe’s AI will give accurate image alt tags for the screen readers of your blind and visually impaired users using IRIS and Optical Character Recognition technologies.
If you’re already using alt tags for SEO (which you should), don’t worry; accessiBe won’t delete your existing tags.
RELATED ARTICLE: A GOOD SEO CAMPAIGN NEEDS GREAT ON-PAGE OPTIMIZATION
Second, when users enable the screen reader adjustment, they’ll be able to read the content properly due to accessiBe’s AI technology that gives ARIA attributes to the site’s content.
For example, the code will automatically modify the HTML link tag to, let’s say, your Facebook icon by adding an ARIA label to it.

This will then allow the screen reader to read out “Link Facebook,” instead of just “Link.” This provides meaningful context for your blind users.
With accessiBe’s AI-powered background apps, you won’t need to manually code in these features to make your website ADA compliant.
Users can simply enable these features. Then, accessiBe’s AI will analyze your website and make the necessary adjustments for your users who have disabilities. This makes their experience on your site more seamless and effective.
2. Answer the WCAG 2.1 Requirements with the Accessibility Adjustments
Aside from complying with the ADA, accessiBe will also make your website compliant with WCAG 2.1. It is important to note that this can help you avoid potential lawsuits.
Plus, you won’t need to change your website’s design to make it compliant. This is because accessiBe will do the work for you.
Here are some of the accessibility interface features that will make your website compliant and accessible to people with different disabilities.
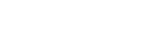
Built-in Dictionary
People who have suffered brain strokes, those with cognitive impairments, and the elderly might have difficulty understanding slang or specific expressions and phrases. These impediments can hinder them from using your website effectively.
However, accessiBe enhances their experience on your website with the built-in dictionary. This feature instantly gives full descriptions of slang or abbreviations. Thus, your users won’t need to go to external sites.

For instance, if users want to search for the meaning of the word “gobble” displayed on your website, they can just search for the definition using the built-in dictionary.
This makes it easy for your users to understand your content and go through your website effortlessly.
Color and Display Adjustments
Users who have visual impairments such as cataracts, glaucoma, and color blindness might not fully enjoy your website. For example, they might not be able to detect buttons because of the color, or they may experience headaches because of contrasting elements.
However, accessiBe provides a solution to these issues by allowing people with visual impairments to make adjustments to your website based on their needs.

With these accessibility adjustments, users can choose options like Monochrome, Invert Colors, High Contrast, and more. Additionally, they can even adjust text and title colors to shades that are visible to them.
Content Accessibility
Aside from adjusting colors, accessiBe also lets your users modify the content elements of your website. For example, they can remove or add spacing between letters, rows, and words. Plus, they can even change the font according to their preferences and disability.

Additionally, users who have epilepsy can personalize their accessibility on your website by enabling the Stop Animations button to disable elements. For example, they can disable flashing images, animations, or GIFs that might trigger seizures.
All of these accessibility adjustment features will improve the experience and functionality of your website for your users who have disabilities. Moreover, they also help make your site compliant with the requirements stated in the ADA and WCAG.
As a result, your website will be compliant. Therefore, there would be no reason for you to get sued for web accessibility-related lawsuits.
3. Install the Platform on Your Website
With all of the features and benefits that accessiBe has to offer, you would think that the installation process must be complex and time-consuming.
However, installing accessiBe is pretty straightforward. Just follow these simple steps.
- Create your account. Once you sign up, accessiBe will offer a seven-day free trial for each of your new websites. You can use that time to explore the platform to see if it fits your needs.
- Add your websites. After signing up, you can then add your sites to accessiBe.

- Choose an installation method. accessiBe offers two primary installation methods. The quick and basic installation works by copying the installation script and pasting it to your website system.
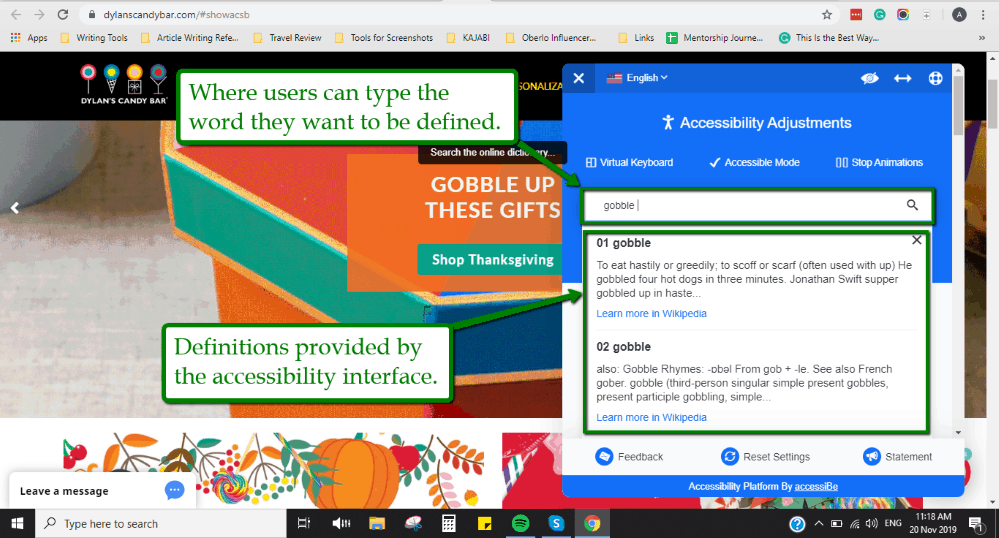
Alternatively, the advanced and customized installation lets you set functions and elements of your accessibility interface. This will allow you to get a custom script.

Also, you can refer to the installation guides for different platforms such as WordPress and other systems, even custom ones.
After installation, it will take 48 hours for your website to be fully accessible and ADA and WCAG compliant.
Thereafter, accessiBe will help you maintain website compliance and avoid lawsuits by scanning and analyzing your site every 24 hours.
This means that if you update your website, the platform’s AI technology will automatically adjust the accessibility of your site’s elements, forms, structure, and more. This will keep your site ADA and WCAG compliant.
Protect Your Website from ADA-Related Lawsuits
It can take thousands of dollars to settle ADA-related lawsuits.
However, subscribing to accessiBe, using the platform, and making your website fully compliant only costs $490 yearly.
As you become fully compliant, you will avoid lawsuits. Plus, you’ll enhance the experience of your web visitors who have disabilities, establishing your brand as a company that cares.